Iconos De Ajedrez De Madera. Estilo Plano. Ilustración Vectorial Ilustración del Vector - Ilustración de jinete, concepto: 180229554

Tablero de ajedrez en Html con tablas - Tutorial Monsters - Diseño Web, Photoshop, Wordpress, CSS, Lightroom

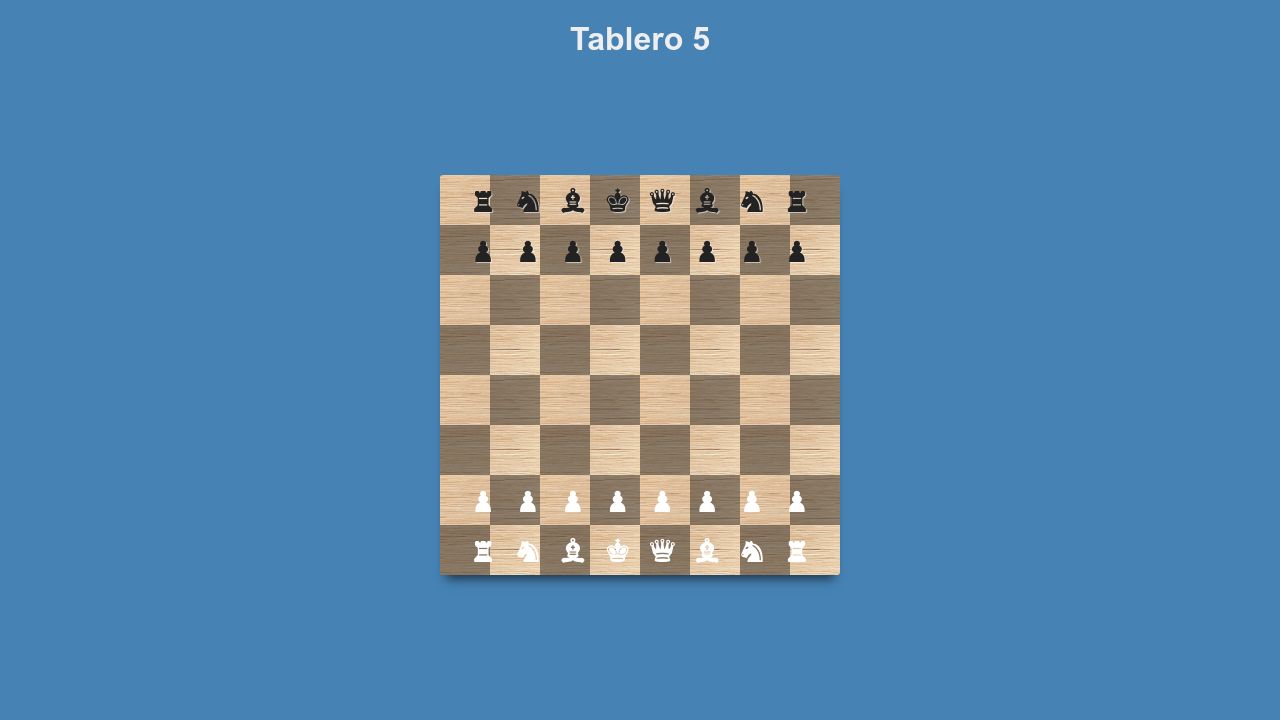
Manz 🇮🇨⚡👾 on Twitter: "Arrancando... ¡Hoy seguimos en Twitch con nuestro Ajedrez Javascript vanilla! ➡https://t.co/DH3RzyD3bj ⚡Más info: https://t.co/uqEMFOq1cp https://t.co/uKb64ft0b8" / Twitter

Phantom, el tablero de ajedrez donde el contrario mueve sus fichas aunque no esté frente a ti | Gadgets | Cinco Días

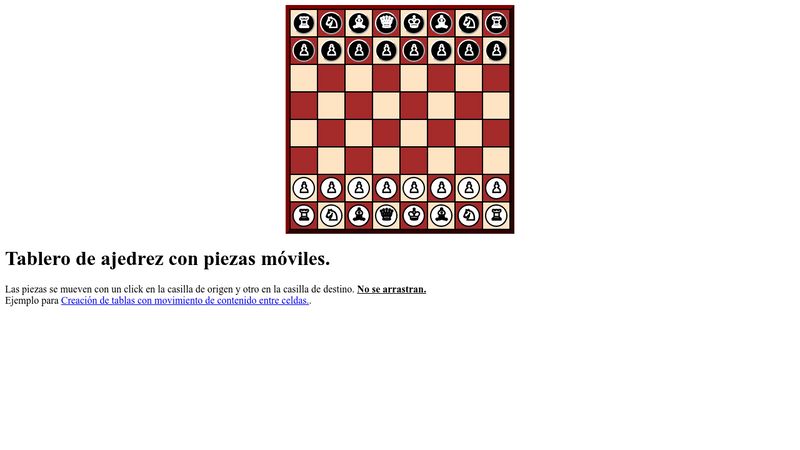
EsCss: Creación de tablas con movimiento de contenido entre celdas.<br/>Caso de estudio: Tablero de Ajedrez. Por @Kseso